“Registration & Card Order” Flow Redesign
A complete redesign of initial member account registration and ordering of insurance benefit cards

OVERVIEW
The “Registration & Card Order” flow is where first-time members register for an account and order their insurance benefit cards. The health insurance was offered to Sidecar Health employees for the first time as a way to test drive the product before releasing to external employers. The redesign of the existing flow significantly reduced user inquiries, ultimately reducing customer support workload and increasing overall user confidence.
MY ROLE
As the only product designer, I was responsible for the design of the project from concept to launch. I performed user research, generated prototypes for user testing, and developed final UIs and assets for development. I also worked with QA and engineers on implementation.
Problem
We hear comments and questions from users after using the existing flow. How might we minimize user inquiries, and thus increase user confidence in the product?
Discovery
Gathering user feedback and business goals to understand the existing problems
Business goals
The business goal is to minimize user inquiries related to the existing flow. With a better UX on the flow and the overall employment-based product line, the business can use it as a selling point to obtain more contracts with future employers.
Heuristic markup
I went through the existing flow and documented usability issues, my thoughts and emotions as a user to get a baseline understanding of the quality of the existing design. My documentation also included onboarding emails and text messages I received before and after completing the flow to reflect the user journey accurately.
Insight: password setup flow and usability issues, such as missing system status and incorrect error messages, created user confusion. Additionally, marketing communications could provide more guidance to users.
Internal User Community
A new Slack channel was created to capture any feedback from internal users within the company. I documented issues and questions users mentioned.
Insight: majority of user inquiries were related to the password setup flow as well as the benefit card ordering details.
User Interview
I reached out to internal users who brought up questions in the Slack channel to further understand their pain points, needs, and expectations.
Insight: most employees went through the existing flow on their mobile phones. Some of them logged in and out as a workaround to verify their accounts were created successfully. Users were also confused about why they should order the benefit card.
Old “Registration & Card Order” Flow
The old “Registration & Card Order” flow was documented here for reference.
Ideation
Brainstorming and testing out solutions quickly
USER FLOW REORGANIZATION
I first reorganized the user flow to make it more intuitive. I created different options to discuss with cross-functional team (marketing, product, engineering) to understand feasibility. This was crucial to learn about technical limitations early on.
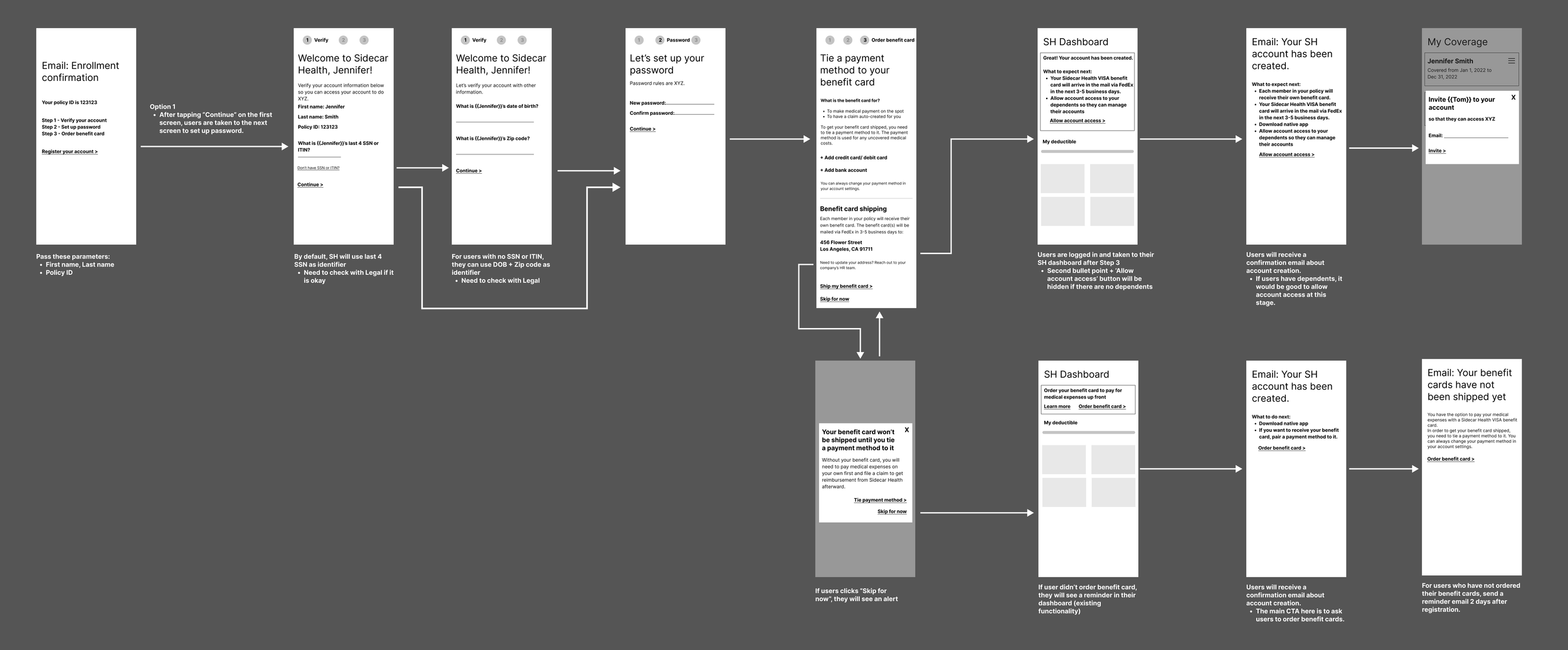
WIREFRAMING
I developed wireframes and gathered feedback from product manager and engineers. The wireframes were useful to discuss feasibility of the design. Engineers could also start brainstorming on implementation methods.
USABILITY TESTING
I created interactive prototypes to conduct remote user testing to see if the new designs would resolve the user problems. This was an iterative process to revise the designs and user test continuously.
FINAL DELIVERABLES
After aligning the designs with all stakeholders (product, marketing, legal, and engineering), I developed high-fidelity designs including all edge-case scenarios and UI assets. I collaborated with engineers to implement the final designs. When a build was ready, I worked with engineers on design QA.
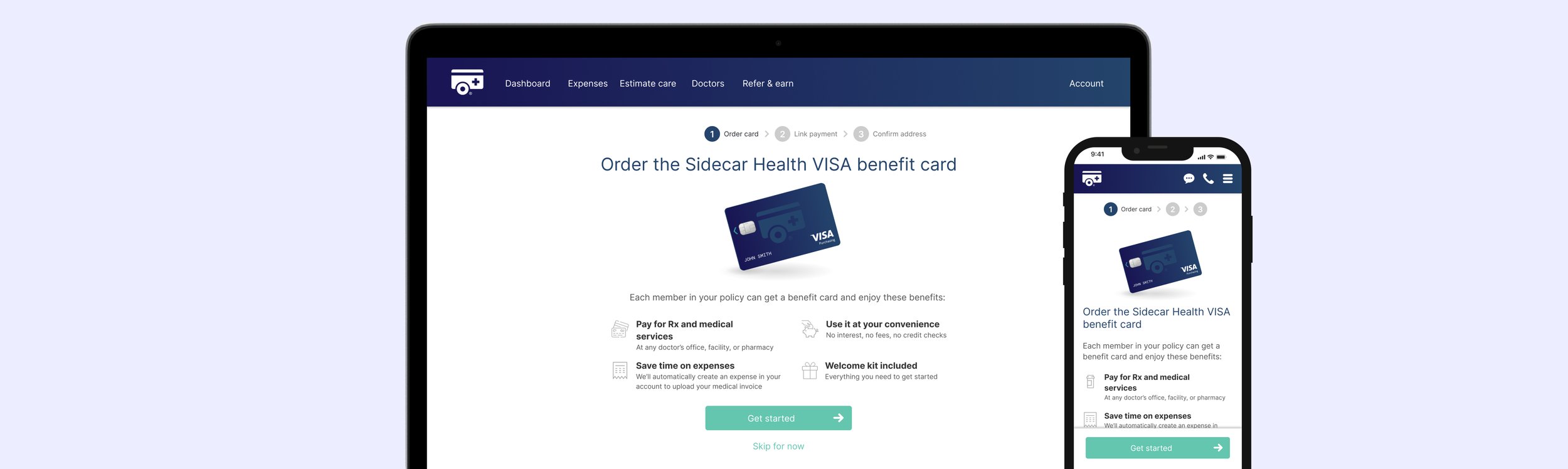
Goal — Easy Registration and Digestible Content
This was a mobile-first design project based on the user findings. The final UIs were created referencing the company design system guidelines to ensure design consistency.
Simplified and Easy Registration
As noted in our research, most users were confused about the password setup process. When setting up password, users were asked to “reset” password and go through a “forgot password” email flow even though they had never created their password before.
Solutions
In the redesign, users were prompted to set up password after verifying their identity. This flow was much more intuitive and expected from users.
Explain the value before asking for information
Based on our research, most employees were confused why they should order the benefit cards. The first task they were asked to do was to enter financial information. Whenever people were asked to give out financial information, they would hesitate and question about why the information was requested and how it would be used.
Solutions
In the redesigns, contextual information on why users should order the benefit cards were listed. The contents were listed in bullet points to make them more digestible and easily scannable. After users understand the value of the cards, they can then proceed to entering financial information.
Progressive form design to show contextual information
Previously, all steps were listed on one page, which led to information overload for users.
Solutions
In the new designs, a step tracker was introduced to break down the flow into small steps. As only relevant information was displayed, users had more context and were more likely to finish each step successfully. The contextual product education allowed users to build more trust and confidence in the product.
Impact and outcome
Business
No news is good news! After implementation, new employees completed the flow without any questions or comments. A user survey was sent out to all Sidecar Health plan employees. The survey indicated high approval ratings with a 60+ higher NPS score than traditional plans.
What I learned
How early stage designs affect copy writing, and vice versa
I collaborated with marketing and legal team early to show wireframes and layout ideas to them. The early wireframes greatly influenced how the copy was formatted and written. For instance, the bullet point layout on the benefit card order page was introduced in the wireframe stage, and marketing team adapted the layout as they developed relevant copy.
The importance of zooming out and looking at the overall user journey
Emails and text messages that users received before and after the flow were not part of the project scope. However, after conducting user research, I proactively reached out to marketing team and collaborated with them on the marketing communications.
Different touch points users experienced and the amount of product education they had before entering a flow greatly affect their expectation of the flow. Looking at the overall experience before, during, and after the flow ensure a smooth and cohesive user experience.