Add Guests Redesign
A complete redesign of how users create their guest lists on Evite iOS and Android apps

OVERVIEW
After users have customized their invitations, the last and most critical step for users and Evite, is sending the invitations to guests. Not only is this the culmination of the event creation for users but acts as an effective method to add users to Evite’s user base. This “Add Guests” flow redesign would lead to the largest yearly event growth in over 10 years.
MY ROLE
As the sole product designer, I was responsible for the design of the project from concept to launch. I conducted user research, created prototypes for testing, and developed final UIs and assets for development.
Problem
The “Add Guests” step in the iOS and Android apps had a low guest list size compared to the web. How might we increase the guest list size on the apps?
Discovery
Business Requirements
As part of the redesign, the ability to send invitations via text messages would be added since it was one of the most user requested features.
Analytics Reviews
I looked at Google Analytics to evaluate its current performance. This gave a high-level overview of what worked and what needed improvements.
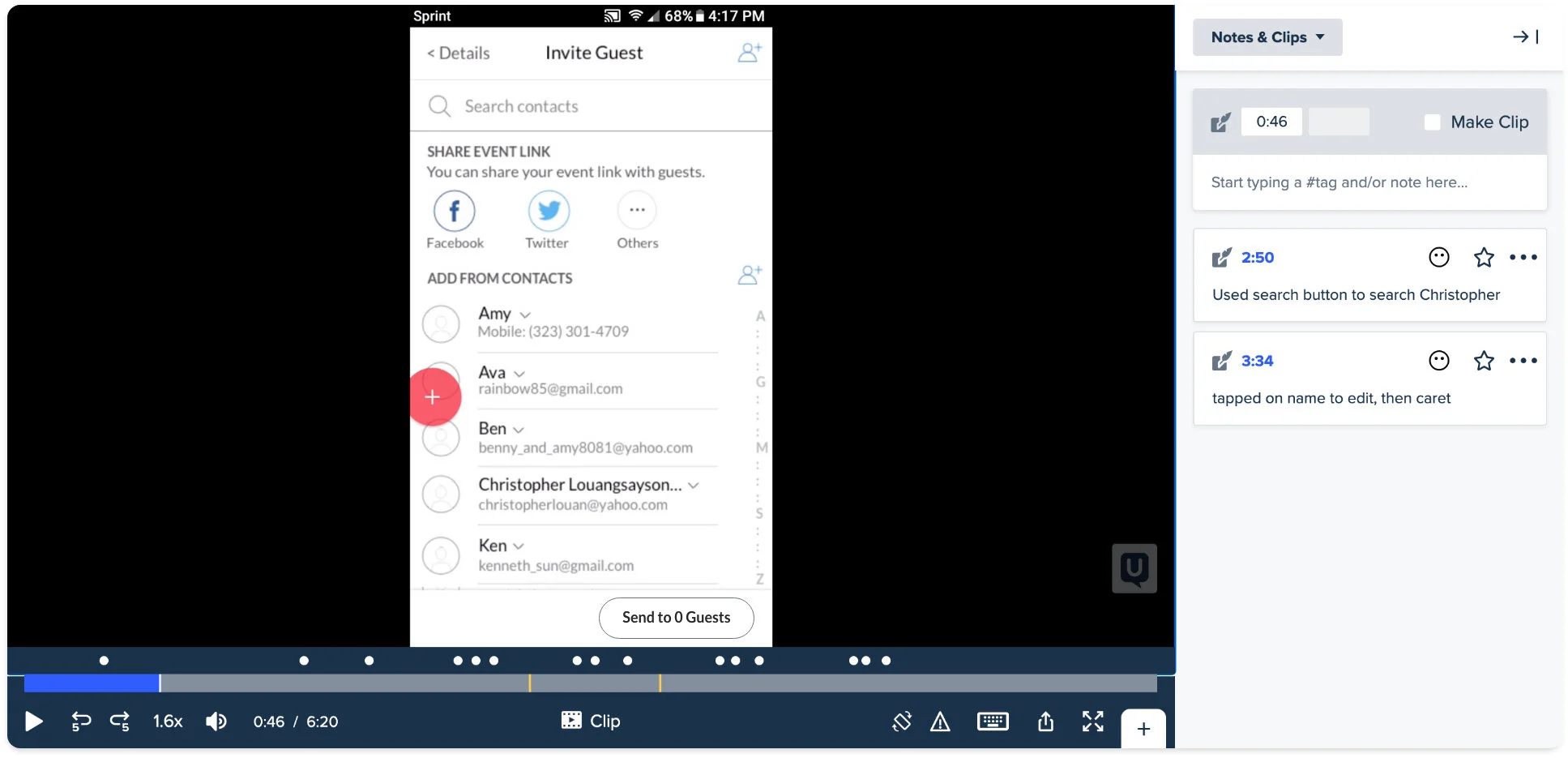
Usability Testing
I ran usability testing to see how users interacted with the existing flow. This led to identifying a lot of usability issues.
User Interviews
I conducted interviews with existing and new users to learn about their process of inviting guests to their events. This led to understanding users’ concerns, pain points, and goals.
Old Add Guests Experience
The old flow was documented here for reference.
INSIGHT
After examining both qualitative and quantitative data, it was apparent that there were a number of usability issues that broke user expectations. Users also felt anxious when sending their invitations.
Ideation
EARLY CONCEPT
After gathering user feedback and business requirements, I started sketching out ideas. This was a great way to prioritize different requirements and brainstorm ideas quickly.
WIREFRAMING
After discussing and agreeing on a general design direction, I produced wireframes to further develop the idea. Wireframes were quickly generated for constructive discussions with product managers and engineers.
SCOPING DOWN THE PROJECT
After discussing with the engineering team on some of the technical complexities of all the proposed features, the product manager and I worked on scoping down the project to V1 features only. This kept the project scope manageable and ensured faster releases and learnings from users.
PROTOTYPING AND USABILITY TESTING
I developed tappable prototypes to gather user feedback. This was an iterative cycle of gathering user feedback, revising the design, and testing some more.
DEVELOPMENT HAND-OFF
I developed the final UIs, design specs, and all assets for iOS and Android. Since engineers were brought in at the wireframing stage, they were familiar with the design early on. I worked with the engineers and product manager to figure out the import contact logics together.
When a build was ready, I performed design QA and created design tickets for future sprints.
Goal — Invite Guests Easily and Confidently
The final UIs followed Evite’s design style guide to ensure a cohesive experience across all platforms.
Build guest list with confidence
Previously users would scroll through the contact list multiple times to double check the selected guests. There was no one place to see preview the guest list, which created stress for users.
Solution
A new preview guest list section was created for users to preview the entire guest list in one place. As guests were added, users would see the guest count updated to keep track of the guest list accurately.
Highlight event sharing to invite guests quickly
Previously most users did not see the share option at the top corner. When asked about the share option, they were unsure what would be shared.
Solution
The new share section was positioned more prominently. It provided more context and clarity on what would be shared and suggested platforms to share on. That way, users could understand the share feature immediately.
Provide easy ways for new users to add guests quickly
Since new users would not have that many contacts on Evite, it was important to provide alternative ways, such as adding guests using their email account or phone contacts.
These options — displayed in empty state and when creating a new contact — were placed contextually to not overwhelm users while being helpful for users.
Impact and outcome
The redesign successfully increased the guest list size by a third. Event creation in the apps grew by 40%. The redesign caused the most event growth across platforms in over 10 years.
iOS app downloads increased by 400%, and Android app downloads increased by 500%.
VOCs related to guest invitation went down drastically.
What I learned
Even though the redesign performed well, I still felt that there were rooms for improvements in terms of visual design. I was able to improve on some of the UI elements as I worked on the same screen later on.
Sometimes the team had different opinions on visual designs. It was easy to get caught up when we were looking so closely at the details. Rather than making the decision by the team, it was constructive to get feedback from users to guide the design decision.